ヘッダー部分の背景画像を横幅いっぱいに広げる方法

このZENO-TEALを使っている方で、わりと多くの質問をいただいたり躓いているポイントの1つにヘッダーの画像表示が上手くいかないというものがあります。今回はここの設定例をいくつか出してみます。
ヘッダーに背景画像を設定する
はてなブログでヘッダー部分に背景画像を表示するには、「デザイン設定→カスタマイズタブ→ヘッダ→タイトル画像→画像をアップロード」で使いたい画像をアップロードします。
 そしてアップロードした画像のどの部分を使うのか指定します。指定するのですが、これは画像を切り取るのではなく、単にcssでどの部分を使うかの指定なので、実際には元の画像がアップロードされています。ただし、横幅1000ピクセルに縮小されてしまうのでその点だけは注意。
そしてアップロードした画像のどの部分を使うのか指定します。指定するのですが、これは画像を切り取るのではなく、単にcssでどの部分を使うかの指定なので、実際には元の画像がアップロードされています。ただし、横幅1000ピクセルに縮小されてしまうのでその点だけは注意。
デフォルトの表示
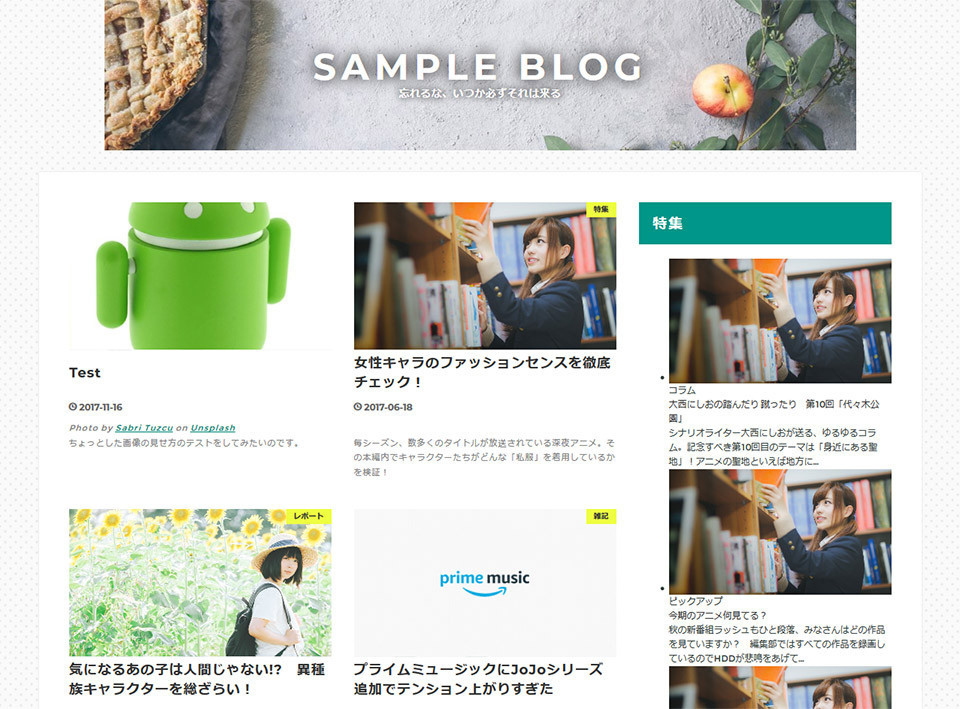
 これが、通常状態で背景画像を設定したときの例です。
これが、通常状態で背景画像を設定したときの例です。
デフォルトで水玉模様になっているブログ全体の背景を単色にして、それと合うような画像をヘッダー画像に設定すれば気にならないのですが、上のような普通の写真を設定してしまうとブログの横幅とも合わないし、カッコよくありません。
なお、この時のhtmlソースは以下のようになっています。
<header id="blog-title" data-brand="hatenablog"> <div id="blog-title-inner" style="background-image: url('背景画像URL'); background-position: center -326px;"> <div id="blog-title-content"> <h1 id="title"><a href="http://orefolder-sample.hatenablog.com/">ブログタイトル</a></h1> <h2 id="blog-description">ブログの説明文</h2> </div> </div> </header>
ZENO-TEALでヘッダー(のタイトル)部分に設定してあるcssは以下のとおりです。
#blog-title{ width:100%;height:200px;overflow:hidden;display:table;margin:0 0 0rem 0;background:#009688;color:#fff; } #blog-title #blog-title-inner{ display:table-cell;text-align:center;vertical-align:middle; } #blog-title #title a{ font-size:48px;font-weight:700;line-height:1;color:#fff;letter-spacing:0.15em; }
背景画像を広げる
まずは背景画像を横幅いっぱいに表示してみます。

#blog-title-inner{background-size:cover;}
これで横幅いっぱいに表示されます。ブラウザ幅を広げても横幅いっぱいです。ただし問題点もあります。
- 元々が横幅1000ピクセルの画像なので横幅1000ピクセル以上になるとボケる
- 背景画像を設定したときに画像のどの部分を表示するか決めているので、横幅が変化すると表示される領域がズレる
背景画像をcssで指定してみる
1つ目の、画像が小さいというのははてなブログの設定で背景画像を指定する場合はどうしようもありません。回避策としては、ブログの設定から背景画像を指定するのではなく、フォトライフなどにアップロードした画像をcssで背景画像に指定します。ついでに画像の中央を使うようにします。
#blog-title-inner{ background-image:url(背景画像のURL); /* 背景画像を直接URL指定 */ background-position:center center; /* 背景画像の位置を中央に */ background-size:cover; /* 背景画像が領域全体を覆うように */ }
※この方法を使う時はブログの設定からヘッダの背景画像を外してください。
背景画像をブログの横幅と揃える
横幅いっぱいではなく、ブログの横幅と揃える方法です。
#blog-title{ width:1174px; margin:0 auto; } #blog-title-inner{ background-image:url(背景画像のURL); /* 背景画像を直接URL指定 */ background-size:cover; }

レスポンシブを考えると、それぞれの画面サイズごとにもっと設定しなければならないのですが面倒なので省略します。
高さを変えてみる
タイトル部分は通常200ピクセルになっています。これはcssの#blog-titleで設定しているので、好きな値で上書きしてあげれば変更できます。
#blog-title{ height:300px; }

まとめ
やりたいことがはっきりしていれば、やる方法はあります。上の例もあくまで一部ですし、同じ結果も違う方法でできたりします。
とりあえず、ちょっと凝ったことをやりたいと思うのであれば、はてなブログの設定からではなくcssで設定してしまったほうが良い、ということですね。




