タイトル下のグローバルナビゲーションバーを多段形式にする
 ZENO-TEALでは簡易的なナビゲーションメニューを設置できるようにしています。あくまで最低限のつもりでしたが、それなりに使っている方もいらっしゃるようです。今回はこれを少しだけカスタマイズしてみます。
ZENO-TEALでは簡易的なナビゲーションメニューを設置できるようにしています。あくまで最低限のつもりでしたが、それなりに使っている方もいらっしゃるようです。今回はこれを少しだけカスタマイズしてみます。
ウィンドウ幅によって多段形式にする
 ZENO-TEALのデフォルトの姿はこんな感じです。ナビゲーションメニューの数は人それぞれですが、ウィンドウ幅や文字数によってはこれが窮屈になることがあります。
ZENO-TEALのデフォルトの姿はこんな感じです。ナビゲーションメニューの数は人それぞれですが、ウィンドウ幅や文字数によってはこれが窮屈になることがあります。
今回のカスタマイズでは、これを「ウィンドウ幅が小さくなったらナビゲーションメニューを2段、3段にしてメニュー1項目ごとの幅を確保する」ということをやります。

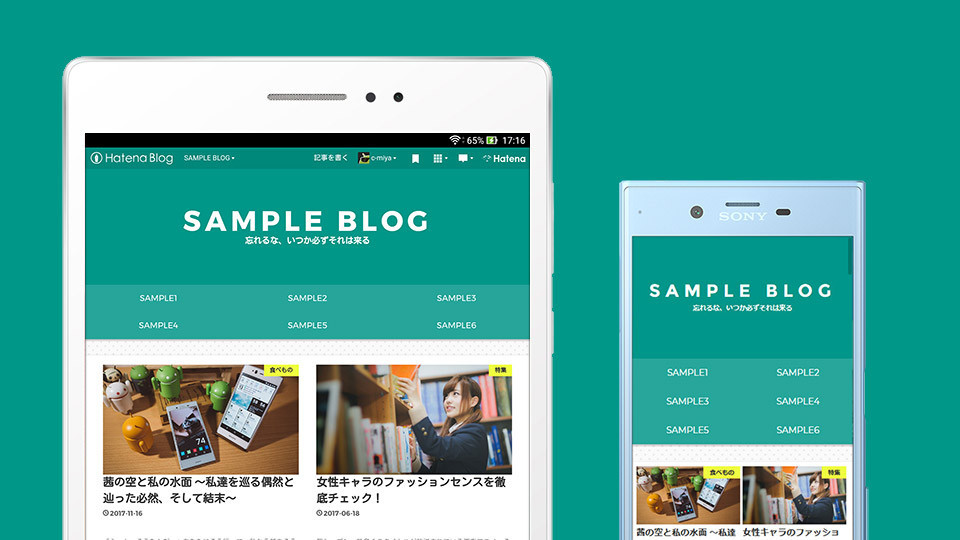
幅700ピクセルの時。タブレットだとこれくらい?

幅360ピクセルの時。スマホなんかですね。
css
はてなブログのデザインcssに以下を加えます。
.zeno-menu{ -webkit-flex-wrap: wrap; flex-wrap:wrap; /* 多段になるようにします */ } .zeno-menu li{ width:16.5%; /* 普段の1つあたりの幅 */ } @media screen and (max-width: 780px){ .zeno-menu li{ width: 33%; /* 横幅780ピクセル以下のときの1つあたりの幅 */ } } @media screen and (max-width: 480px){ .zeno-menu li{ width: 50%; /* 横幅480ピクセル以下のときの1つあたりの幅 */ } }
メニュー1つあたりの幅をこれで決めて、100%以上は入らないので段落ちして多段となります。
実際の幅は、それぞれの人のメニュー数や好みによって変えると良いでしょう。(上のサンプルコードはメニューの数が6個で、780ピクセル以下の時に3つずつの2段、480ピクセル以下の時に2つずつの3段になるように調整しています。)「@media screen and (max-width: 780px){」からのひとまとまりの部分を増やせば、もっと細かく指定できます。
…
もっと細かくこだわりたい人はこのメニューを使うのではなく、ほかのものを使えば良いと思いますが、まぁちょっとしたカスタマイズです。
どうぞご利用ください。




