カスタマイズ2:タイトル下にグローバルナビゲーションバーを表示
 タイトル下にナビゲーションメニューを作ることも簡単に導入できます。重要なカテゴリーなど置いておくと目立ちますよ。
タイトル下にナビゲーションメニューを作ることも簡単に導入できます。重要なカテゴリーなど置いておくと目立ちますよ。
タイトル下にはオススメ記事を表示することもできますし、今回のナビゲーションメニューと両立も可能です。 オススメ記事を表示している場合は、その上に設置するといいでしょう。
オススメ記事の表示は以下の記事を参考にしてください。
ナビゲーションメニューの設置の仕方
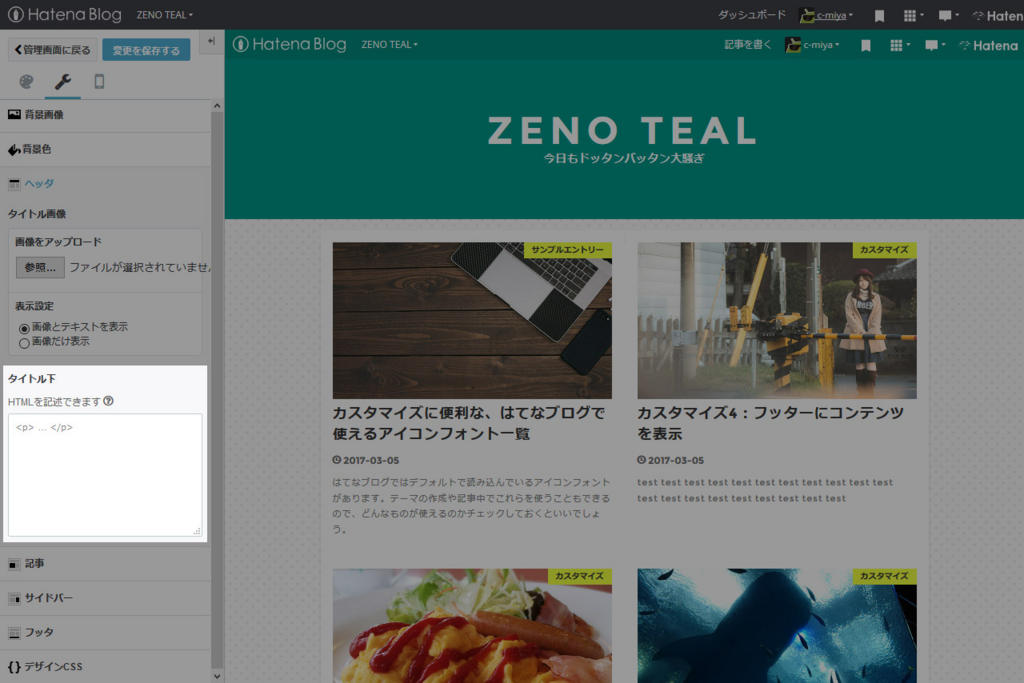
 基本的にはオススメ記事と同じで、ブログのデザイン設定を開き、スパナマークの
基本的にはオススメ記事と同じで、ブログのデザイン設定を開き、スパナマークのカスタマイズタブを開きます。
その中のヘッダにあるタイトル下の入力欄をクリックし、以下のコードを入力します。
<div id="zeno-menu"> <ul class="zeno-menu"> <li><a href="">SAMPLE1</a></li> <li><a href="">SAMPLE2</a></li> <li><a href="">SAMPLE3</a></li> <li><a href="">SAMPLE4</a></li> </ul> </div>
私の個人的趣味から、メニューはドロップダウンメニューにはなっていません。(ドロップダウンメニューはわかりにくいという話もありますし。)ドロップダウンメニューにしたい場合は上のコードを参考に、適当にカスタマイズしてください。
スマホ表示のときなどは、そのまま幅が狭まるだけです。このあたりも、検索すればメニューボタンに集約する方法などあると思います。今回はあくまで基本的なシンプルメニューの表示です。
いろいろ工夫してみてください。



