カスタマイズ1:ヘッダー(タイトル下)におすすめ記事を並べて表示する
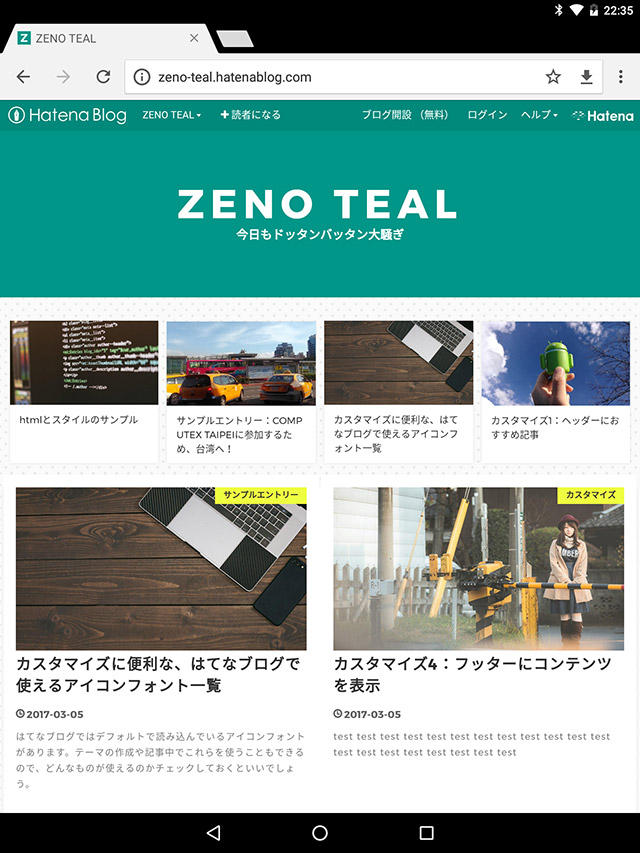
 ZENO TEALのデフォルト状態ではタイトルのすぐ下にメインエリアが来ますが、ヘッダー部分(タイトル下)におすすめ記事を入れることができます。
ZENO TEALのデフォルト状態ではタイトルのすぐ下にメインエリアが来ますが、ヘッダー部分(タイトル下)におすすめ記事を入れることができます。
もちろんどのテーマでも入れることはできますが、このテーマではそれ用のcssを予めセットしてあるので、簡単にテーマに合ったデザインで導入することができます。
通常状態はおすすめなし
 これが通常の状態です。これにちょっと手を加えるだけで、今見ているページのようにタイトル下に自分で選んだおすすめ記事を設定できます。
これが通常の状態です。これにちょっと手を加えるだけで、今見ているページのようにタイトル下に自分で選んだおすすめ記事を設定できます。
オススメ記事の入れ方
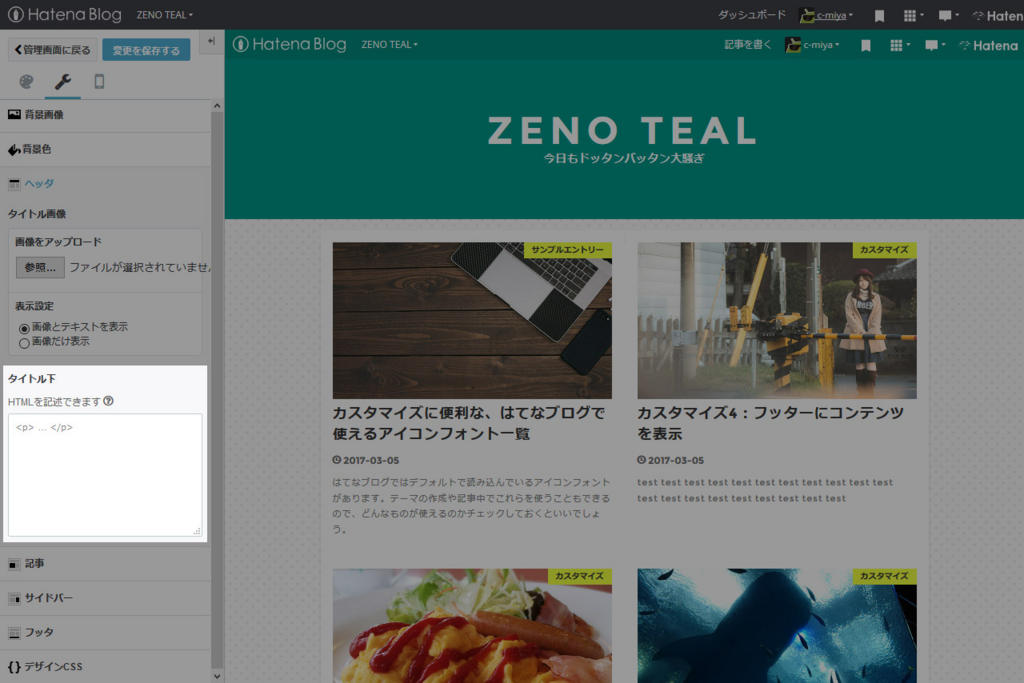
 まずはブログのデザイン設定を開き、スパナマークの
まずはブログのデザイン設定を開き、スパナマークのカスタマイズタブを開きます。
その中のヘッダにあるタイトル下の入力欄をクリックします。
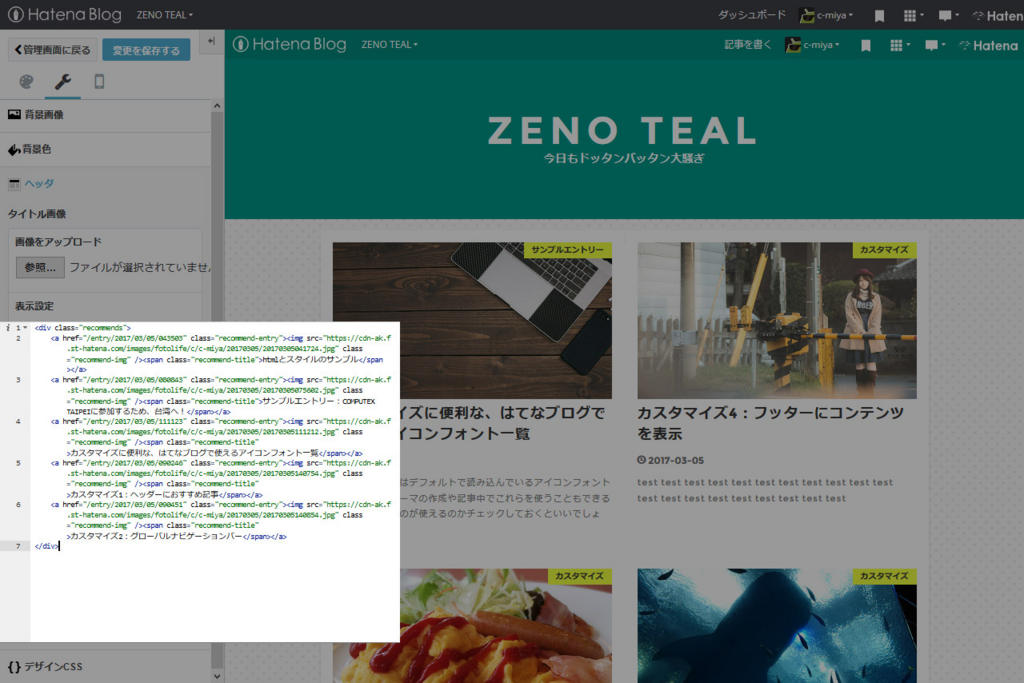
 そしてここにhtmlコードを入力します。入力するコードは以下を参考にしてください。
そしてここにhtmlコードを入力します。入力するコードは以下を参考にしてください。
<div class="recommends"> <a href="記事URL" class="recommend-entry"><img src="画像URL" class="recommend-img" /><span class="recommend-title">記事タイトル</span></a> <a href="記事URL" class="recommend-entry"><img src="画像URL" class="recommend-img" /><span class="recommend-title">記事タイトル</span></a> <a href="記事URL" class="recommend-entry"><img src="画像URL" class="recommend-img" /><span class="recommend-title">記事タイトル</span></a> <a href="記事URL" class="recommend-entry"><img src="画像URL" class="recommend-img" /><span class="recommend-title">記事タイトル</span></a> <a href="記事URL" class="recommend-entry"><img src="画像URL" class="recommend-img" /><span class="recommend-title">記事タイトル</span></a> </div>
こういったヘッダー下のオススメ記事を自動で選ぶ方法もあるようですが、今回はすべて手入力です。自分が表示したい記事のURLや画像、タイトルを入れてコピペしてください。
よく検索されるものや、時期にあった記事を入れておくといいと思います。
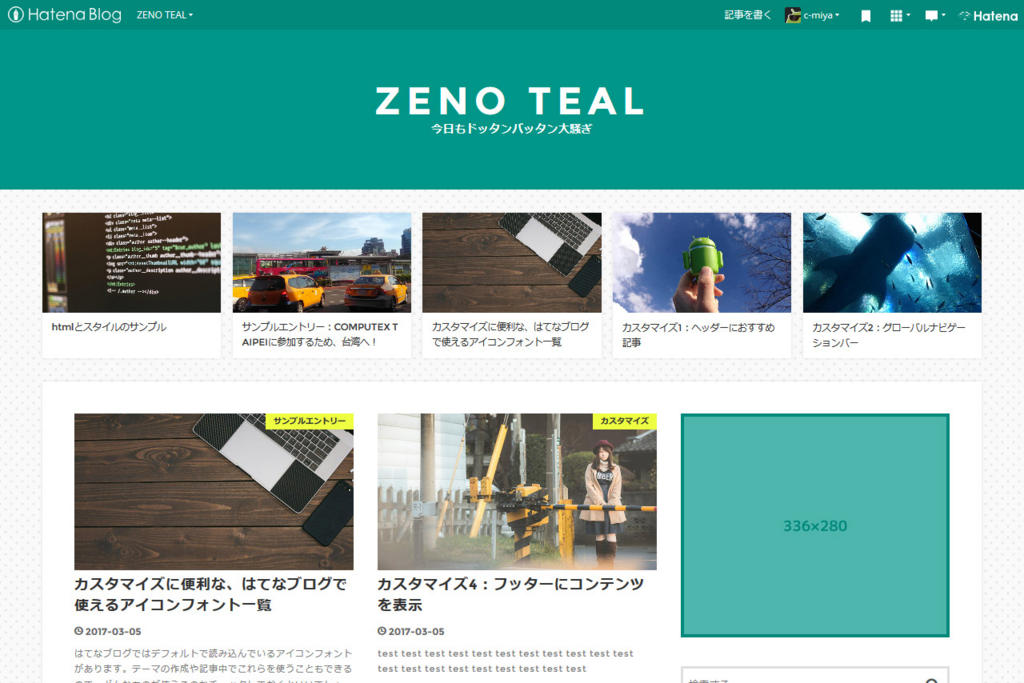
完成
 これでオススメ記事がタイトル下に表示されるようになります。もちろん、これに限らず自分で作ることもできますが、そのときは上に書かれたcssのクラス名は避けるようにしてください。
これでオススメ記事がタイトル下に表示されるようになります。もちろん、これに限らず自分で作ることもできますが、そのときは上に書かれたcssのクラス名は避けるようにしてください。


なお、タブレットやスマホなど、表示領域が狭くなると表示される記事の数も減っていきます。なので最も読ませたい記事は最初の2つに設定すると機会損失が少なくなります。



